昨天認識了 流程控制 的 if else ,今天來認識另外一個 switch case ,
目的都是根據不同的條件,執行不同的操作。
switch 的後面有一對小括號 ( ) , ( ) 內放入要判斷的 條件 ,
若 條件值 符合 case 後面的 值 ,執行該 case 下的操作。case 可以有很多個。
switch 使用 嚴格相等(===) 的比較,也就是說會比較型別。
" 1 "(字串)和 1(數字)視為不同。
程式碼是由 上到下 去判斷的,break; 的作用是會 跳出 該流程控制。
若所有的 case 值都不符合,則執行 default 下的操作。
★ break; 很重要,要記得加喔!
格式如下:
switch ( x ){
case y :
若 x 值符合上述 y , 執行此區塊
break;
case z :
若 x 值符合上述 z , 執行此區塊
break;
default:
若 x 值和以上 y & z 都不符合, 執行此區塊
break;
}
舉例:
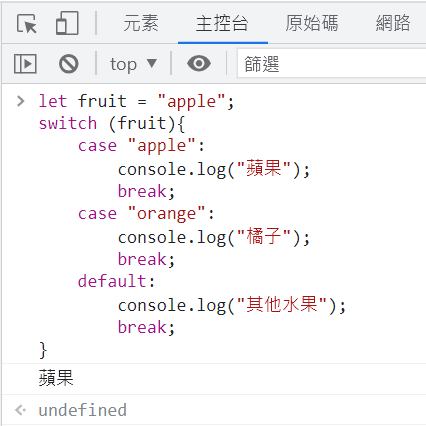
let fruit = "apple";
switch (fruit){
case "apple":
console.log("蘋果");
break;
case "orange":
console.log("橘子");
break;
default:
console.log("其他水果");
break;
}
// 主控台顯示:蘋果
解說:
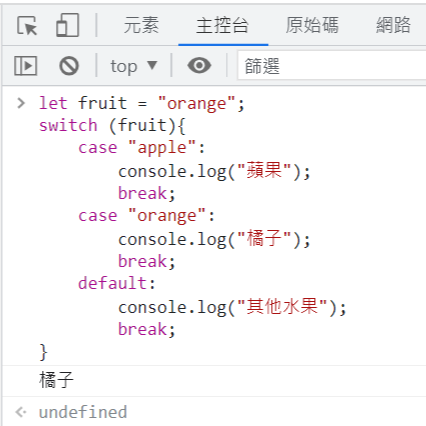
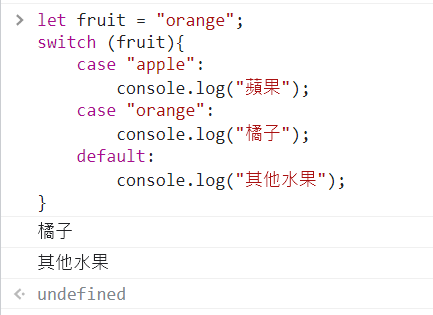
let fruit = "orange"; // 自訂義變數 fruit 的值為字串 orange
switch (fruit){ // 要來比對 fruit 的值囉!
case "apple": // 如果 fruit 的值是 apple 就進來(哇不是,那掰掰~~)
console.log("蘋果");
break;
case "orange": // 如果 fruit 的值是 orange 就進來(沒錯,進去看看要做什麼事情)
console.log("橘子"); // 要在主控台顯示:橘子
break; // 跳出流程控制
default:
console.log("其他水果");
break;
}
// 主控台顯示:橘子
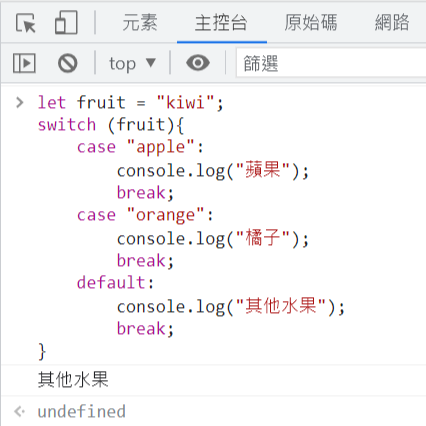
| let fruit = "apple"; | let fruit = "orange"; | let fruit = "kiwi"; |
|---|---|---|
 |
 |
 |
| 蘋果 | 橘子 | 其他水果 |
switch 的特性是會比對條件值是否符合 case 的值,
然後執行這個 case 裡面的操作,以及此一符合 case 以外,剩下其他的操作,直到它遇見 break;
如果不加 break; 讓它跳出流程控制的話,
它只要找到一個符合的 case ,除了執行該 case 的操作以外,
後面的所有操作,它也 都會幫你執行 。
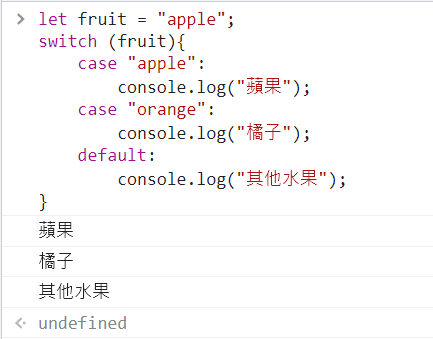
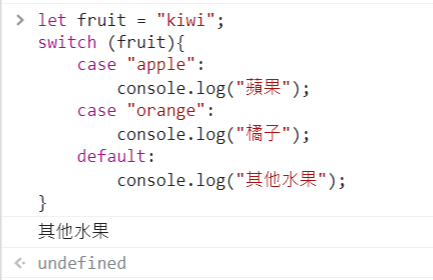
我們來看看上述範例,沒加 break; 的話會變成怎麼樣 ...
| let fruit = "apple"; | let fruit = "orange"; | let fruit = "kiwi"; |
|---|---|---|
 |
 |
 |
| 蘋果、橘子、其他水果 | 橘子、其他水果 | 其他水果 |
![]()
小明跟月老許願,他想要有一個可愛的女朋友,
他寫了一段程式碼:
// 可是他忘記在每個 case 後面加上 break; 了
let myGirl = "cute";
switch(myGirl){
case "cute":
console.log("可愛的女朋友");
case "crazy":
console.log("瘋狂的女朋友");
default:
console.log("壞心的女朋友");
break;
}
月老看到程式碼很開心:噢噢我最近也學了 JavaScript 的 switch!
發現第一個 case 符合,於是把剩下的通通都塞給小明了,直到遇見 break; 結案。
![]()
![]()
請依專案當時的情況去 判斷 適合 使用哪一個,
或者使用哪一個的程式碼可以更為 簡潔 、自己或合作對象的 喜好 等而定。
附上 switch 介紹 W3School 連結 、 MDN 連結
 練習看看自己設計 switch 程式吧!
練習看看自己設計 switch 程式吧!
本來明天要開始介紹 迴圈控制 for 和 while ,
但一直講邏輯的東西,好像很無趣。
如果超想知道,可以先自學喔~
明天會讓 RWD (響應式網頁設計) 插隊一天,做個簡單介紹 ٩(◦`꒳´◦)۶
感謝閱讀,我們明天見囉~~~ ![]()
